В левом меню выбираем «Страницы»

Описание
Здесь можно добавить дополнительные блоки на страницы. Например, описания для поисковиков или счетчик посещений.
Добавить раздел
Создаем раздел, к которому будут прикреплены блоки. Нажимаем на пункт в меню «Разделы»

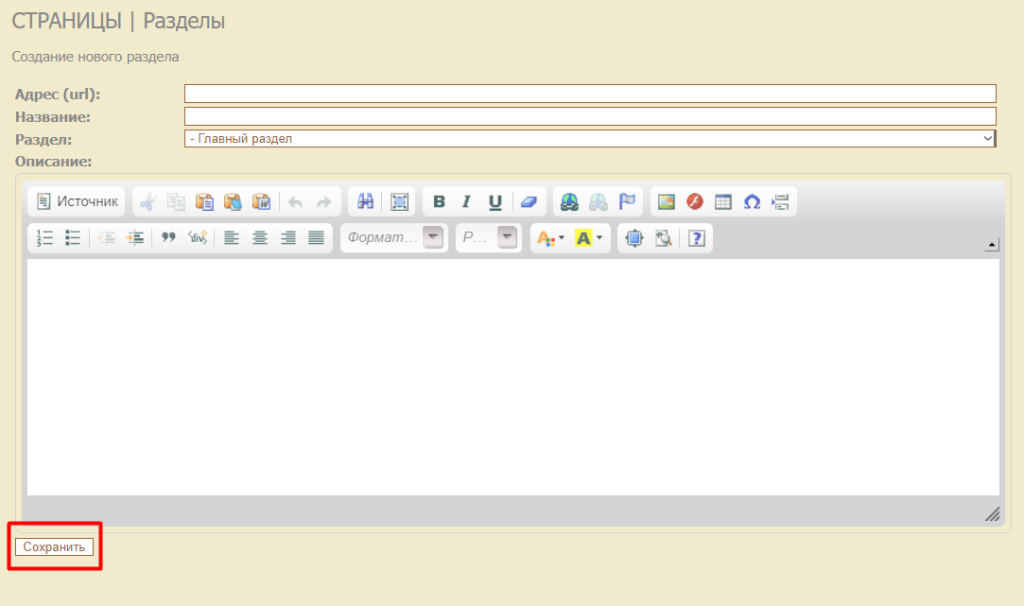
Откроется форма, которую необходимо заполнить.
- Адрес (url) — адрес раздела
- Название — название раздела
- Раздел — иерархию (родительский раздел)
- Описание — описание раздела
После заполнения формы нажимаем «Сохранить» и раздел создастся.

Блоки в раздел
Добавить
Слева в меню нажимаем «Новая»

Откроется форма, которую надо будет заполнить

Основные настройки:
- Название — Название раздела
- Адрес (url) — имя страницы которое будет в адресной строке
Настройки для SEO продвижения
- Meta — Title — название страницы для поисковиков
- Meta — Description — описание сайта для поисковика
- Meta — Keywords — ключевые слова для поисковика
Стиль настройки:
- Заголовок — Может отличаться от Названия раздела и Выводиться как отдельный заголовок на странице.
- CSS стиль — название файла CSS
- Без шаблона — ставим галочку если не надо шаблон
- Только текст — ставим галочку если надо только текст
- Только шаблон — пишем название шаблона
Общие настройки:
- Раздел — выбираем родительский раздел
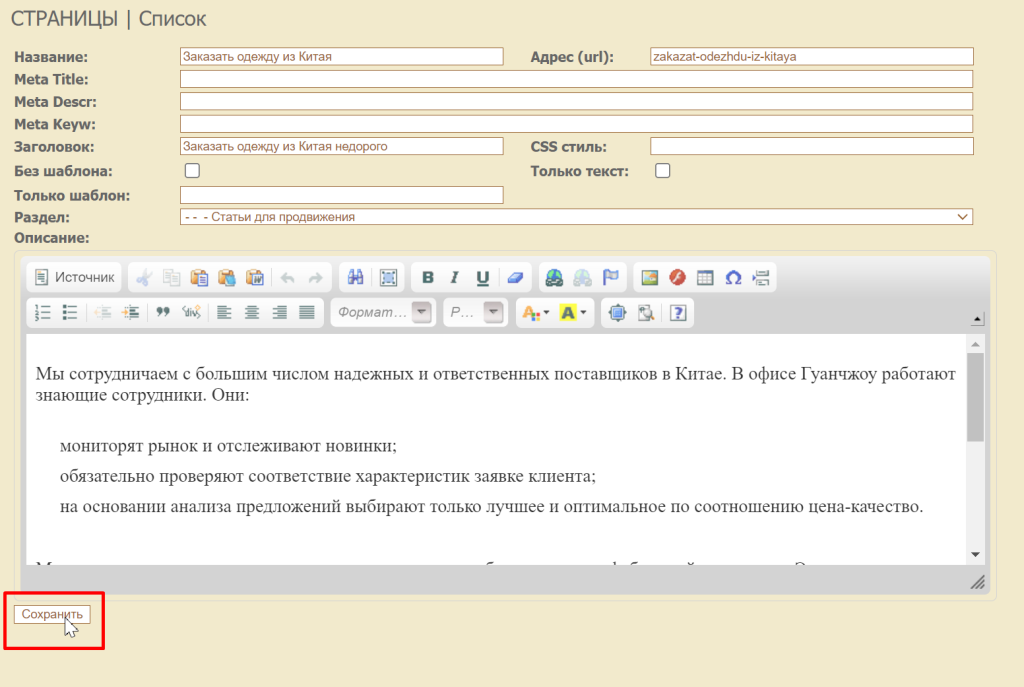
- Описание — текстовое поле для содержимого страницы
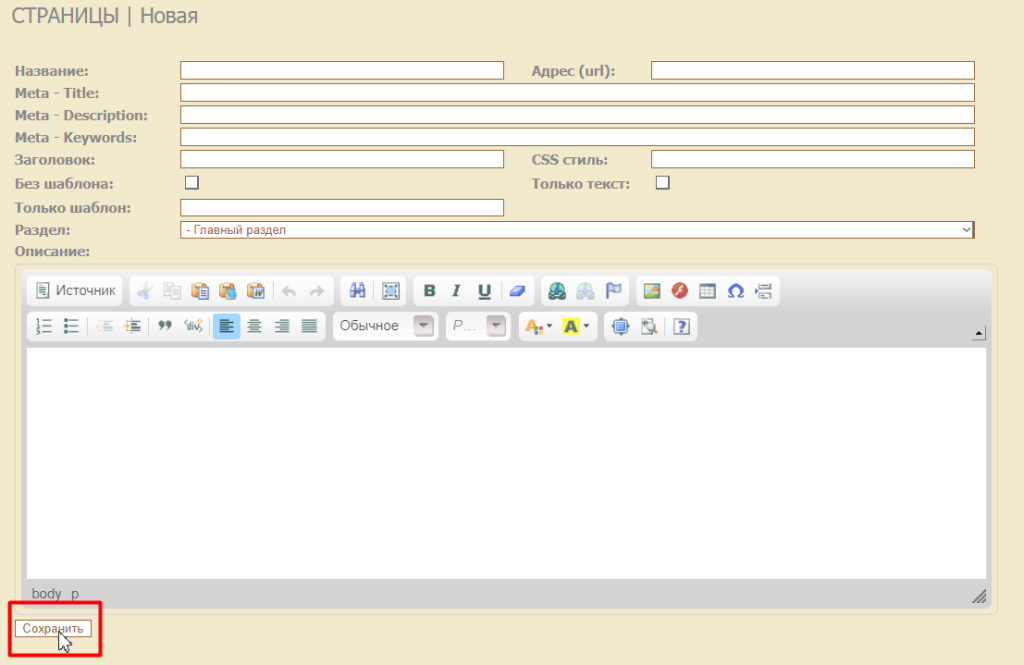
Когда все поля заполнены, нажимаем «Сохранить»

Изменить
В списке кликаем по названию страницы, которую хотим изменить

Изменения сохраняем, нажав на кнопку «Сохранить»

Удалить
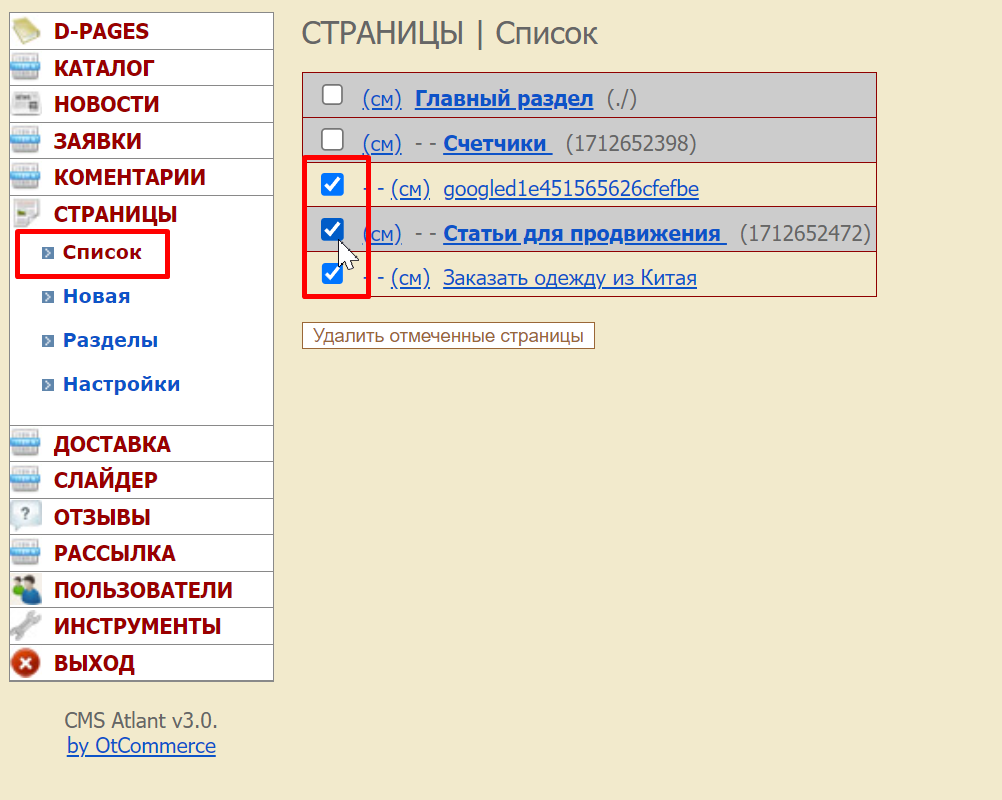
В списке ставим галочку напротив страницы, которую хотим удалить

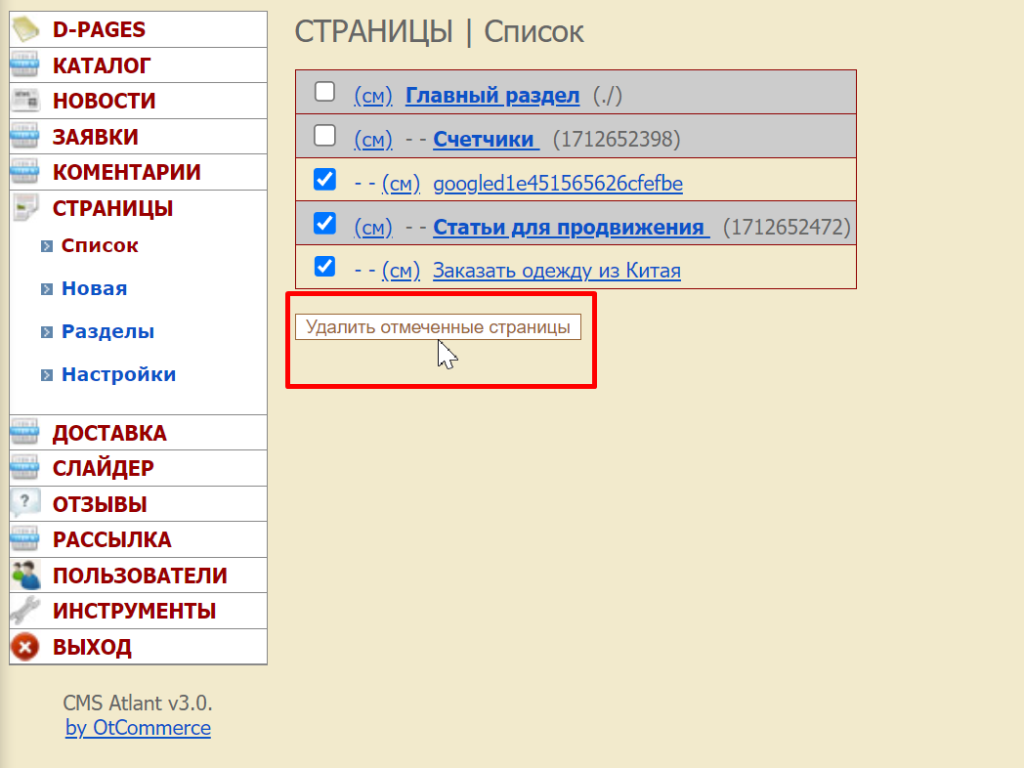
Нажимаем кнопку «Удалить». Перед удалением необходимо подтвердить свои действия.

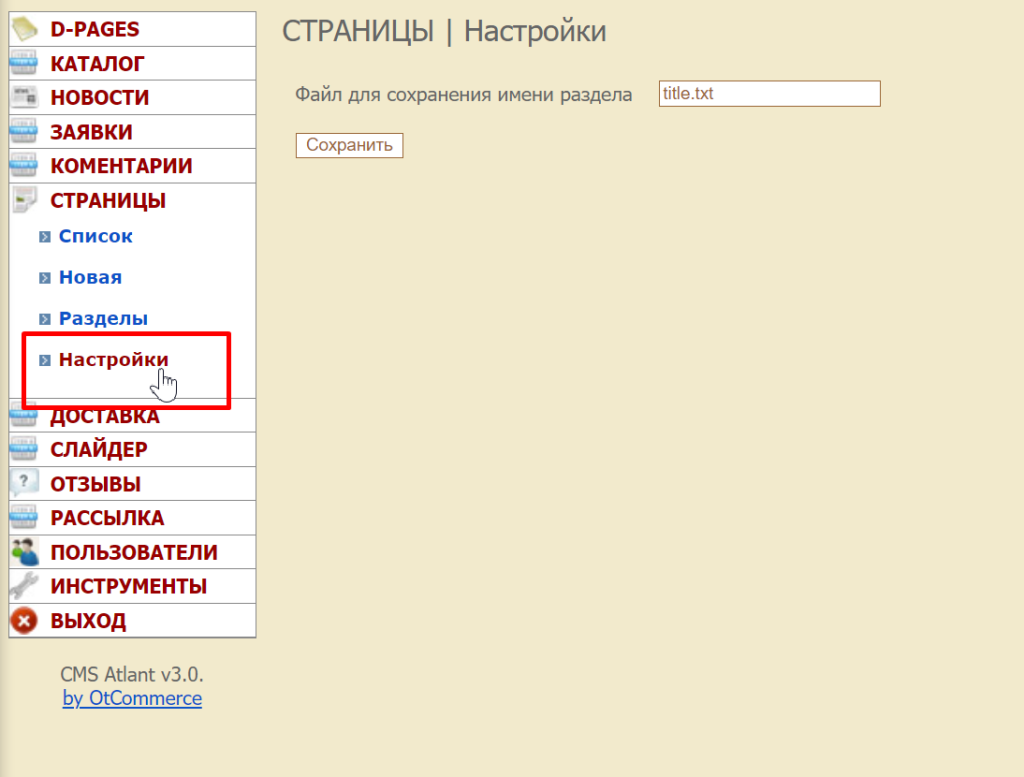
Настройки
Если необходимо сохранить настройки страниц, заходим сюда.

Нажимаем кнопку «Сохранить».